Poligoni u CSS-u
| Овај чланак је започет или проширен кроз пројекат семинарских радова. Потребно је проверити превод, правопис и вики-синтаксу. Када завршите са провером, допишете да након |проверено=. |
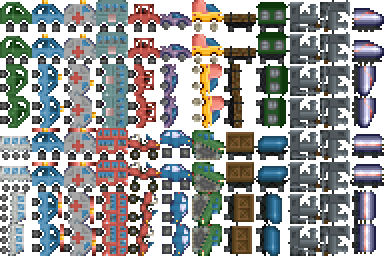
Da bi se smanjio broj zahteva koje pretraživač upućuje serveru, neki veb dizajneri kombinuju veliki broj malih slika ili ikona u veliku

sliku koja se naziva poligon. CSS se koristi za odabir delova kompozitne slike koje pokazuje na različitim tačkama na stranici. Ako stranica ima deset slika od 1 kB, one mogu da se iskombinuju u jednu sliku od 10 kB, koja moze da se preuzme jednim HTTP zahtevom, a zatim pozicionira CSS-om. Smanjenje broja HTTP zahteva moze da učitava veb stranice mnogo brže. U toj upotrebi, format poligona, koji je razvijen za korišćenje u igrama i animacijama, se primenjuje na statičnim slikama.
Neke od prednosti pri korišćenju CSS poligona umesto zasebnih slika su:
- Performanse- Manje HTTP zahteva znači manje opterećenje.
- Automatska učitavanja- u situacijama kada postoji slika, koja se ne prikazuje dok se ne desi neka interakcija sa korisnikom, često se može videti treperenje dok pretraživač učitava novu sliku. Moguće je da se unapred učitaju takve slike, ali koristeći CSS poligone ovo se dešava automatski.
Neki nedostaci su:
- Preopterećenje učitavanja- Iako CSS poligoni često mogu da se koriste za povećanje sveukupne brzine učitavanja stranice, to može dovesti do preopterećenja brzine. Pretraživač treba da učita poligon pre nego što može da prikaže bilo koju sliku na toj stranici. Za velike stranice, može biti poželjno da se učitaju slike pojedinačno tako da vrh stranice može da završi prikazivanje pre nego što se cela stranica učita.
- Razvoj procesa rada- Može biti nezgodno od razvoja radnog procesa zahtevati da se obnavlja poligon strana svaki put kada se doda slika. U zavisnosti od metoda koji se koristi za generisanje i upravljanje poligonom, ovo može da varira od manje neprijatnosti do značajnog pada produktivnosti.
Iako sadržane informacije važe za većinu vebservera, one se ne odnose na moderne Apache ili Ngnix servere sa implementiranim Pagespeed modulom iz Google-a. Prema istraživanju "Boost Business Friday", koristeći CSS poligone sa uključenim mod_pagespeed moze štetiti performansama veb stranice, smanjiti brzinu učitavanja stranice i do 64%.
